| develop beginning jQuery development skills | |
| continue to develop HTML, CSS, and JavaScript development skills | |
| use jQuery and selectors to access and modify the DOM | |
| define and implement jQuery-based event handlers, callbacks, and animations |
In this assignment, you will complete a jQuery implementation of the Hangman game, based on the following files:
| hangman.html | |
| hangman.css | |
| hangman.js | |
| hangman.jpg |



The hangman.html and hangman.css files are essentially complete - but in hangman.html, you need to change the <script> tag to include the most recent version of the jquery library.
You may want to substitute your own "artwork" in place of the hangman.jpg file, although if you do so, you may have to adjust the sizes and locations of the html elements that "block out" the various elements of the image.
The hangman.js file is almost completely left to you to implement. There is some code provided to you to get started, as well as comments that indicate what you have to write. You must use jQuery to implement selection, event handling, and animation effects.
The behavior of the game, when implemented correctly, should mimic the demonstration version you'll be shown in lab, so be sure to ask questions to get the details correct. The primary requirements are:
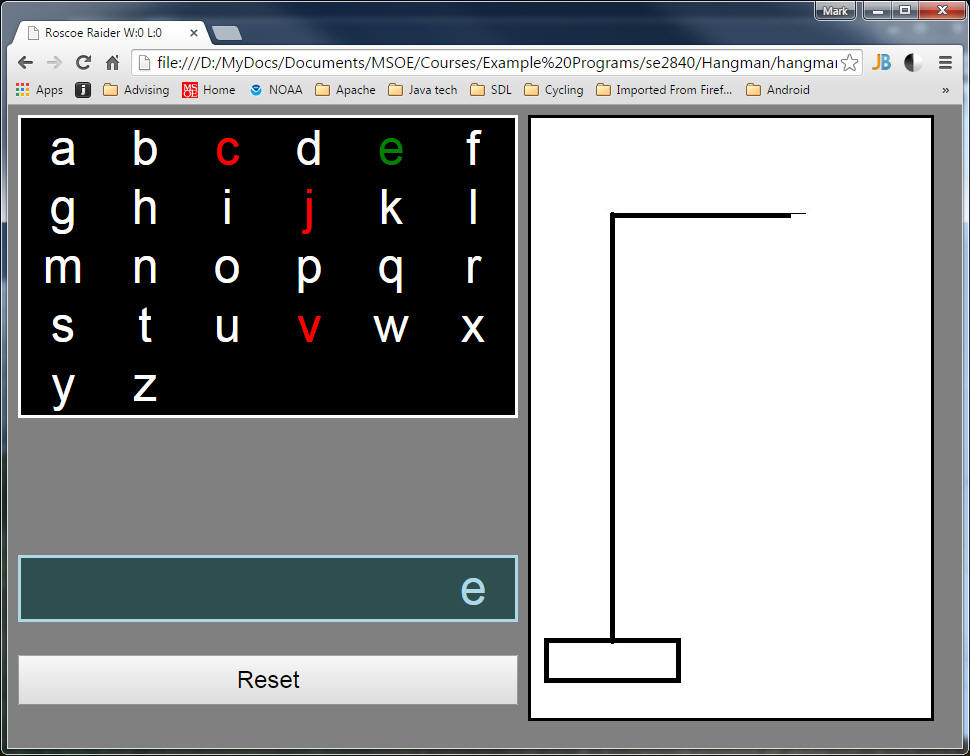
| As you pass the mouse cursor over letters, highlight the letter (e.g. in yellow) under the mouse cursor (shown in above figure at left, where the mouse is over the "w") | |
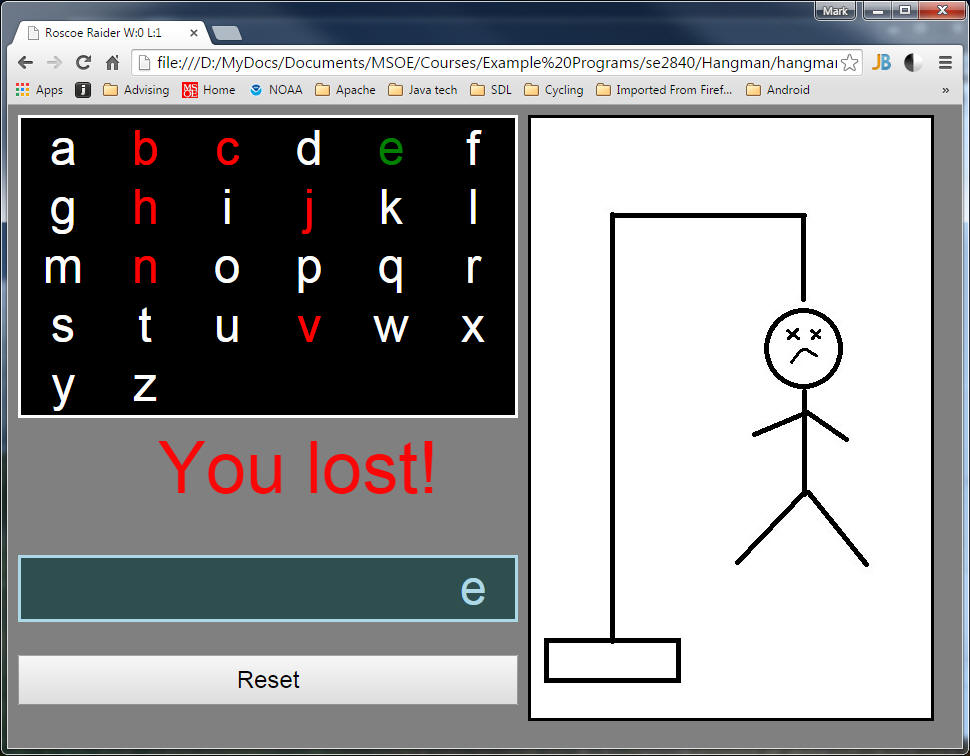
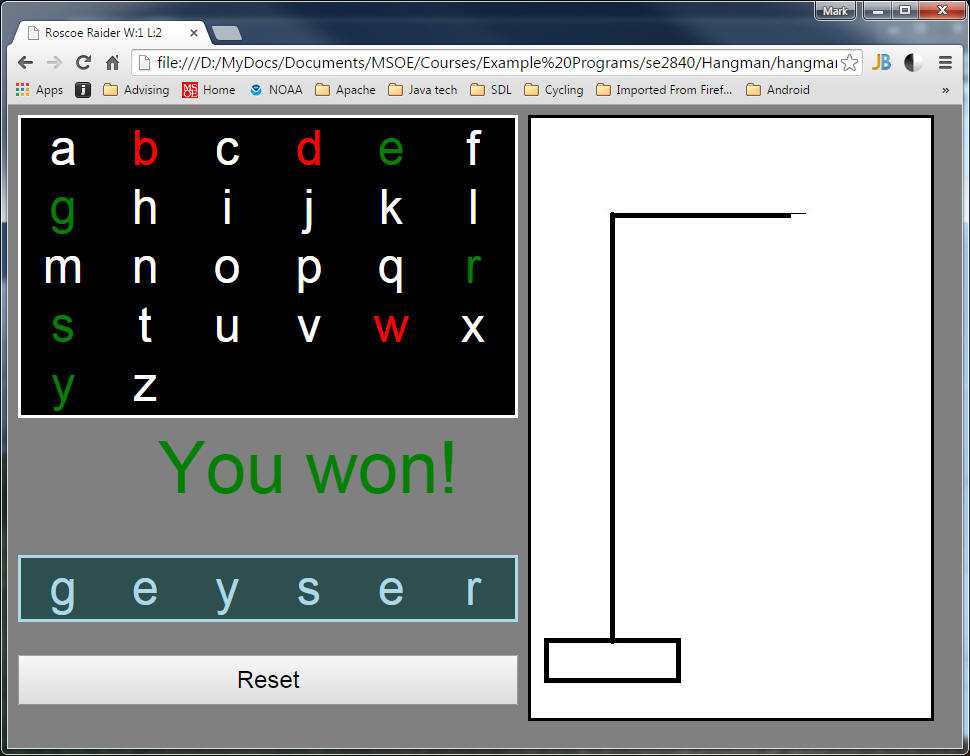
| After a correct letter is selected, make the letter green and unbind it (google "jquery unbind" for more info) from event handling so that it is not clickable anymore (shown in above figures) | |
| After an incorrect letter is selected, make the letter red and unbind it from event handling so that it is not clickable anymore (shown in above figures). | |
| After a letter is selected (either correct or incorrect), it must still be highlighted when you pass the mouse cursor over it, and return to either red or green when the mouse moves out. | |
| You must use a jquery animation technique (e.g. fading, animation, etc) to reveal parts of the hangman | |
| You must update the title at the end of each game, depending upon the outcome, so that it displays your actual name on the browser tab instead of "your name" along with the number of wins and losses thus far - for example "Roscoe Raider W:1 L:2". (Before the game starts, the displayed score should be 0.) | |
| You must use a jquery animation technique (e.g. fading, animation, etc) to reveal the hidden characters of the word as the correct characters are guessed | |
| The "You won" and "You lost" messages must blink continuously until the reset button is pressed |
Test your program thoroughly! Be sure to test your application
for various win/lose scenarios. Make sure the game fails only when 6
incorrect letters are selected, and succeeds when 6 correct letters are
guessed (since letters can be repeated, that may happen with fewer than 6 total
guesses). Note: The program only has to accommodate 6-character words - this simplifies
the implementation.
When you have finished,
Your grade will be based on the following:
| Timeliness of submission (-10 pts/day if late) | |
| 80: Correct behavior/implementation of required functionality, as described above | |
| 10: Appropriate commenting | |
| 10: Correct code/file structure and submission |